

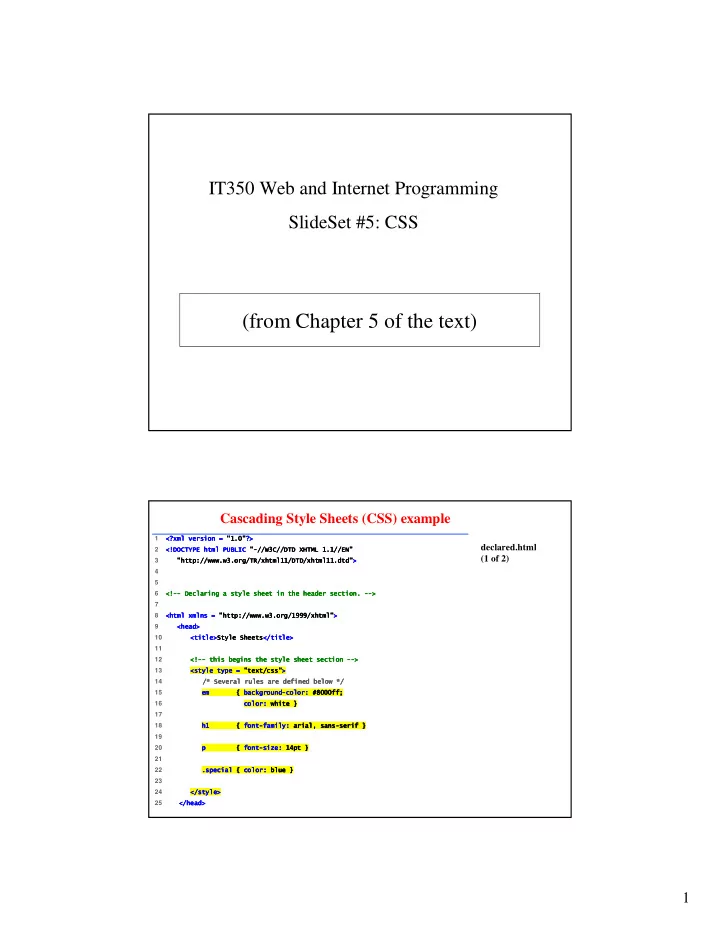
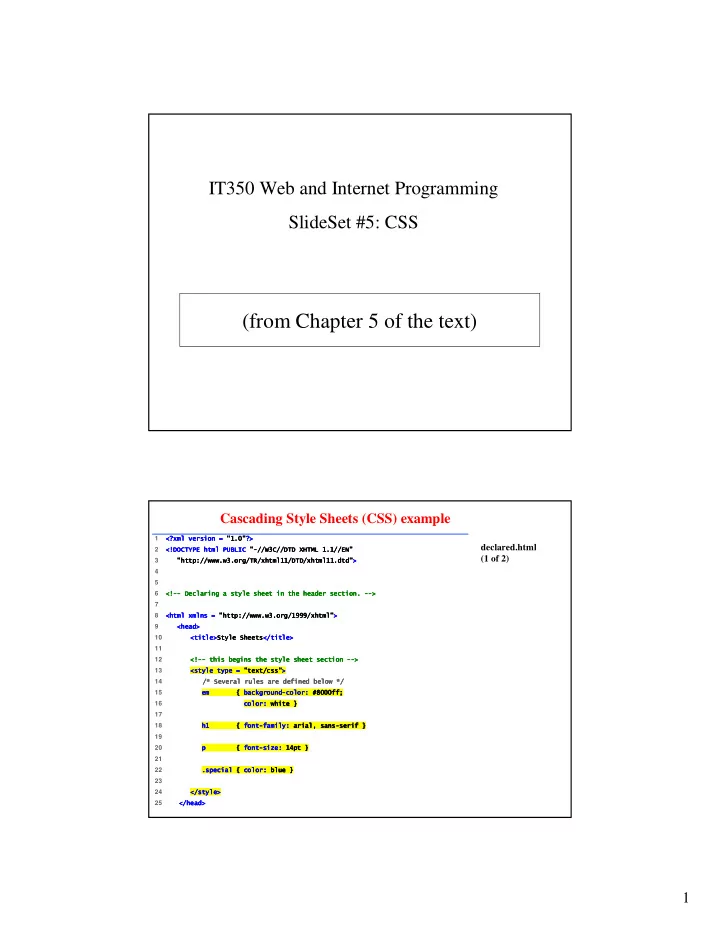
IT350 Web and Internet Programming SlideSet #5: CSS (from Chapter 5 of the text) Cascading Style Sheets (CSS) example 1 ���������������� ���������������� ���������������� ��������������������� ����� ����� ������� �� ��� �� � � � declared.html 2 ������������������ !�� ������������������ !�� ������������������ !�� ������������������ !��� � � �" " " "##$%�##����&'�( ����##�)� ##$%�##����&'�( ����##�)� ##$%�##����&'�( ����##�)� ##$%�##����&'�( ����##�)�� � � � (1 of 2) 3 ��� �������*+##,,,�,%���-#�.#�������#���#��������/�/� ����*+##,,,�,%���-#�.#�������#���#��������/�/�� �� � ��� ��� ����*+##,,,�,%���-#�.#�������#���#��������/�/� ����*+##,,,�,%���-#�.#�������#���#��������/�/� � � � � 4 � 5 � � � � 6 �� ��"" ""���0�1���-�1���2������������������1 ���0�1���-�1���2������������������1/�����0������ /�����0������"" ""� �� � �� �� "" "" ���0�1���-�1���2������������������1 ���0�1���-�1���2������������������1 /�����0������ /�����0������ "" "" � � � � 7 � 8 �������������� �������������� ������������������*+##,,,�,%���-#�333#������ �������������� ����*+##,,,�,%���-#�333#������ ����*+##,,,�,%���-#�333#������� ����*+##,,,�,%���-#�333#������ � � �� � � � 9 ������1/� ������1/�� � ������1/� ������1/� � � 10 � ���� � � ����� ��� ��� �� �� ��������� ������� ������� �������4�2���4����� 4�2���4������#������ 4�2���4����� 4�2���4����� �#������ �#������� �#������ � � � 11 � 12 �� �� �� ����� ���� ��� ��� � � ��� �� �� ��"" "" ""������5�-����������2�����������0����� "" ������5�-����������2�����������0�����"" ������5�-����������2�����������0����� ������5�-����������2�����������0����� "" "" ""� � � �� � � � 13 ��� ��� ��� ������ ��� ������2����2*���� ��� ���2����2*���� ���2����2*���� ���2����2*���������#0��� �����#0���� �����#0��� �����#0��� � � ���������������������� ��������������������� ���������������������� ��������������������� � � � #6�4����1���7����1���/�8���/�5���,�6# � 14 #6�4����1���7����1���/�8���/�5���,�6# #6�4����1���7����1���/�8���/�5���,�6# #6�4����1���7����1���/�8���/�5���,�6# 15 ����� ����� ����� �������� ��� ��� ���� � ��� � ���������9� �� �� �������9� �������9�510:-��7�/ �������9� 510:-��7�/ 510:-��7�/ 510:-��7�/" " " "0����+ 0����+� 0����+ 0����+ �;<���88 � � ;<���88 ;<���88 ;<���88= = = =������ ������ ������ ������� � � � 16 ����� ����� ����� �������� ��� ��� ��������������� ������������ ������������0����+ ������������ 0����+� 0����+ 0����+ � � �,���� ,���� ,�����> ,���� �> �>������������������ �> ������������������� ������������������ ������������������ � � � 17 � 18 ����� ����� ����� �������� ��� ��� ���� � ��� � �� ���������9� �� �������9� �������9�8��� �������9� 8��� 8��� 8���" " " "81���2+ 81���2+� 81���2+ 81���2+ � �1��1�?��1�� � 1��1�?��1�� 1��1�?��1�� 1��1�?��1��" " " "����8 ����8�> ����8 ����8 �> �> �>� � � � 19 � 20 ����� �������� ���� �* *��������9� ��������9�8��� 8���" "��@�+ ��@�+� ��A*� �A*��> �>��������������� ���������������� � ����� ����� ��� ��� � � * * ��������9� ��������9� 8��� 8��� " " ��@�+ ��@�+ � � �A*� �A*� �> �> ��������������� ��������������� � � 21 � 22 ����� �������� ���� ���*�0�1� ��*�0�1��9� �9�0����+ 0����+� �5�7� 5�7��> �>������������������� �������������������� � ����� ����� ��� ��� � � ��*�0�1� ��*�0�1� �9� �9� 0����+ 0����+ � � 5�7� 5�7� �> �> ������������������� ������������������� � � 23 � 24 �� �� �� ����� ��� ��� ���� ��#��2��� � � �#��2��� �#��2��� �#��2����������������������������������������� �������������������������������������� �������������������������������������� ��������������������������������������� � � � 25 ����#��1/� ����#��1/�� � ����#��1/� ����#��1/� � � 1
Key Questions I. Where can we specify style? II. How to “select” what parts of a page the style applies to? III. How can we specify specific style values? I. 3 Locations for Style 1. Inline <p style = "font-size: 20pt" > … </p> 2. Embedded style sheet (in <head>) <head> … <style type="text/css" > p { font-size: 20 pt} </style> 3. External style sheet <head> … <link rel="stylesheet" type="text/css" href="styles.css" /> 2
Recommend
More recommend